Having a slow-loading website can significantly harm your online presence. Slow websites lead to higher bounce rates, reduced engagement, lower search rankings, and ultimately, lost revenue. For WordPress users, one of the most efficient ways to tackle this issue is through the use of caching plugins. Among these, WP Rocket stands out as a premier solution to optimize your website’s speed effortlessly.
In this blog post, we’ll dive into how WP Rocket can turbocharge your WordPress website, making it faster and more efficient.

What is WP Rocket?
WP Rocket is a premium caching plugin for WordPress designed to improve website speed and performance with minimal fuss. Unlike other caching plugins, WP Rocket configures automatic caching settings as soon as it’s activated, providing an instant boost to your site’s speed. It combines a variety of features such as page caching, cache preloading, and static file compression, along with advanced options including lazy loading images, database optimization, and integration with content delivery networks (CDNs).
Tools to Measure Website Speed
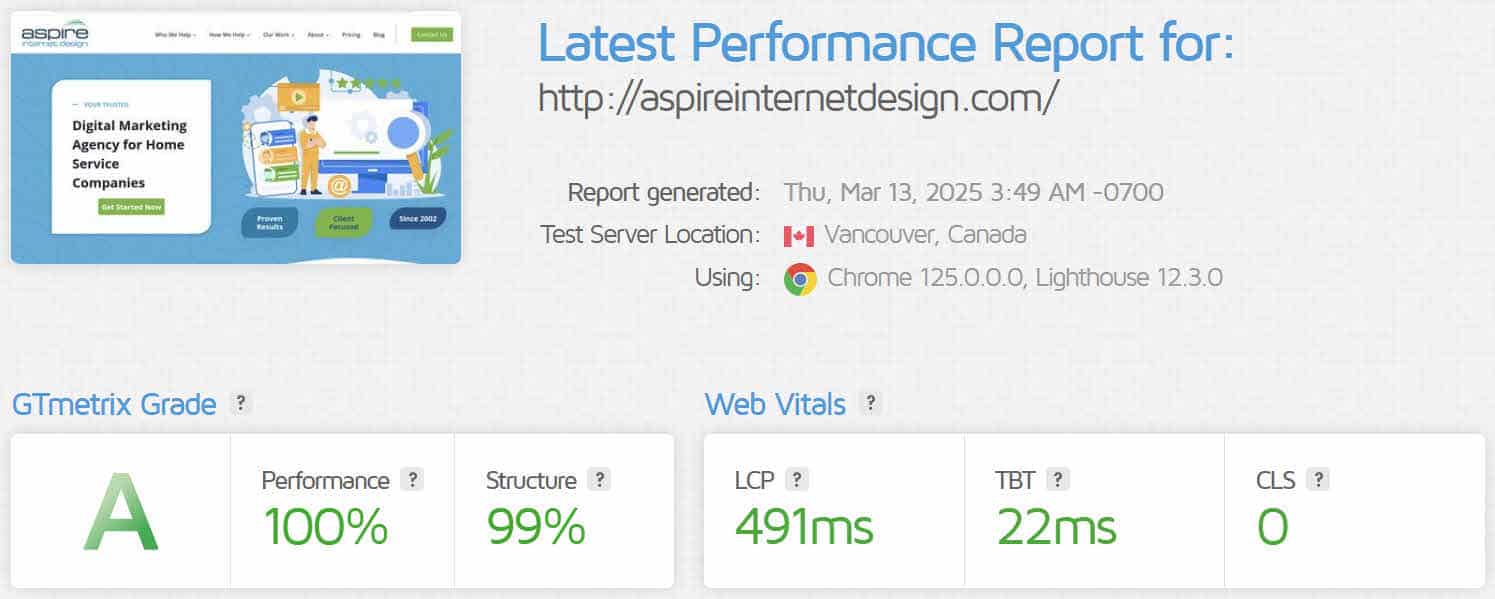
There are several third party tools that measure website speed and can provide a baseline for your website, and show which configurations have a positive impact on website speed.
Open each site above and type in the url of the website you will be optimizing. Use the reports provided by each tool as your starting point.
Pro Tip:
Open Each Tool in Two Tabs
Open each of the tools in two tabs (open the first tool and enter your url, then duplicate the tab) so you have a “before” and “after”. Use the second tab to test each setting as you move through WP Rocket’s settings and compare it to the website’s speed in the first tab (your baseline).
Setting Up WP Rocket
Installation
Getting started with WP Rocket is straightforward. After purchasing the plugin, you’ll receive a downloadable file and a license key. Upload the plugin to your WordPress site, activate it, and enter your license key to unlock all its features.
Configuration
WP Rocket works wonders straight out of the box, however, diving into its settings allows for customization tailored to your site’s specific needs.
To access the plugin in your WordPress admin, go to “Settings” > “WP Rocket”.

Key Settings to Try
Please note, If a setting breaks your site, just deactivate the setting.
1. File Optimization
This area allows you to minify and combine CSS and JavaScript files, reducing HTTP requests and file sizes which leads to faster loading times.
Enable each of the following settings and test results in the optimization tools.
- Minify CSS files
- Optimize CSS delivery (If this breaks your site, try “Load CSS Asynchronously”)
- Minify JavaScript files
- Combine JavaScript files (Enable Minify JavaScript files to select)
- Load JavaScript deferred
- Delay JavaScript execution (Select files that should not be delayed, if you notice issues (more info). Check WP Rocket’s list of compatibility exclusions.)
If you have issues that you can’t resolve on your own, reach out to WP Rocket’s support.
2. Media Optimization
Activating lazy loading for images and videos means they are only loaded when they’re visible on the user’s viewport, which can drastically decrease initial page load times.
Enable each of the following settings and test results in the optimization tools.
- Enable for images
- Enable for CSS background images
- Enable for iframes and videos
- Add missing image dimensions (very important)
3. Preload
WP Rocket’s preload bot simulates a visit to preload the cache, ensuring that your pages are immediately ready to serve even before the first visitor arrives.
Enable each of the following settings and test results in the optimization tools.
- Activate Preloading
- Enable link preloading
- Prefetch DNS Requests (If you are using a DNS, use this setting.)
- Preload Fonts (Add font files if you are using your own fonts. Most websites don’t use their own fonts.)
4. Advanced Rules
For more complex sites, WP Rocket offers options to exclude specific pages from caching or to specify which scripts should not be minified or combined.
Always Purge URLs
Add things like “blog/” or “project-gallery”, if you don’t want these intro pages cached.
5. Database
Keeping the website’s database updated will keep it optimized for speed.
- Delete Revisions Periodically
- Delete All Transients Periodically
- Optimize Tables Periodically
- Do not Schedule Automatic Clean Up
6. CDN
If your website’s visitors are located in the same country, you probably don’t need a CDN. If you do want to consider a CDN, try RocketCDN.
7. Heartbeat
Heartbeat will enable you to reduce the load on your server.
Enable the following setting:
- Control Heartbeat
8. Addons
Enable each add-on as needed.
Cloudflare
If your hosting company uses Cloudflare, make sure to integrate your Cloudflare account using the add-on. After enabling, click on “Modify Options”. Enter the Global API Key, Accout Email, and Zone ID (These should all be available within your hosting / Cloudflare account.) Choose the “Optimal Settings” option.
9. Image Optimization
Images can account for 50% of your loading time! Install Imagify to compress your images. This will have a huge impact on your site’s speed.
- Create a Free Account
- Enter Your API Key (This will be emailed to you.)
- Once Activated, the Key Settings will be Enabled by Default.
Other Settings to Consider
Lossless Compression:
Enable this if you have photo galleries on your site and feature on high quality images. Most websites should not use this as it is slower.
WebP Format / Serve Images in Next Gen Format
Select “Display images in WebP format on the site” and “Serve Images in Next-Gen Formats”.
Resize Larger Images
Select this if you are uploading images in their original files sizes.
Once you have selected the settings, run a bulk optimization of the Media files.
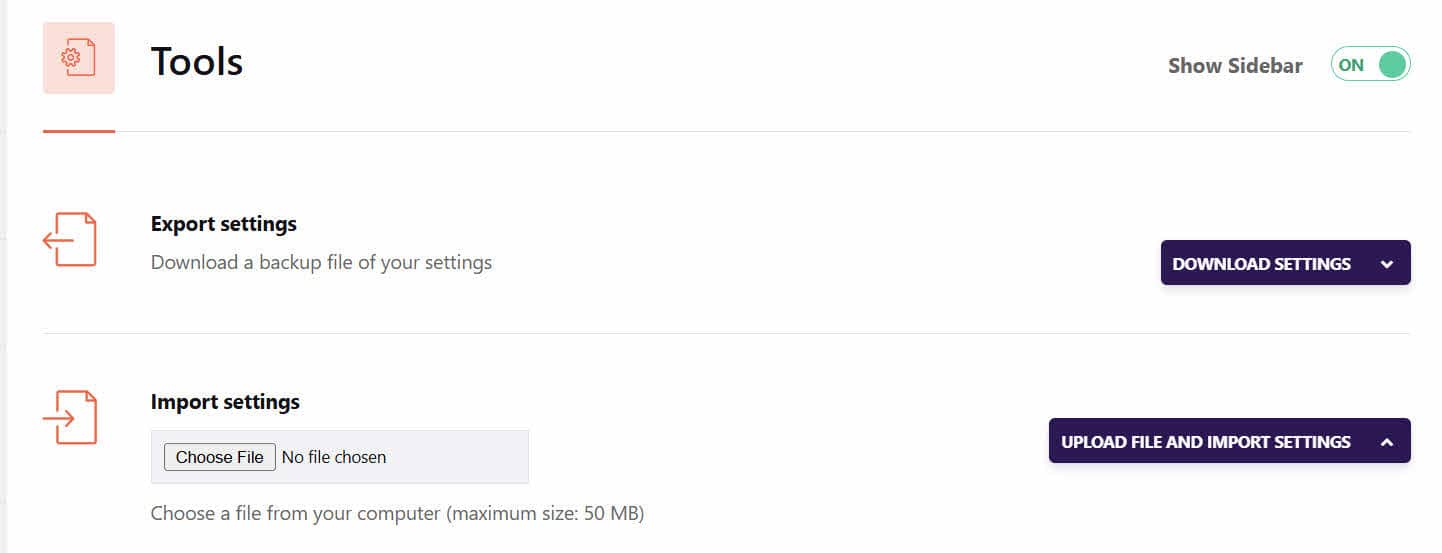
10. Tools
In Tools, you can import and export settings to back up your settings or use them on other WordPress websites.

Troubleshooting Tips
If a setting breaks your site…
- Disable All Settings in File Optimizations & Lazy Load
- Test the Site Again
- Open the Site in a Private / In Cognito Window (so you can see what your site looks like when you aren’t logged in)
- Enable One Setting at a Time
- If Issues are Occurring on Only One Page, Disable that Page Instead of the Entire Site
Pro Tip:
How to View Page Speed Results With and Without WP Rocket
To temporarily disable WP Rocket for testing, you can add ?nowprocket to the end of a URL, which bypasses its caching and optimizations. If your homepage URL is https://yourdomain.com, the URL to bypass WP Rocket would be https://yourdomain.com/?nowprocket.
Achieving Optimal Results
While WP Rocket significantly cuts down your website’s load times, achieving the best results often requires a holistic approach to web performance. This includes optimizing your images, using a reliable host (like WP Engine), and regularly maintaining your database. Implementing a CDN can also further reduce load times for visitors across the globe by serving your site from servers closer to their location.
WP Rocket is a powerful tool that can dramatically improve your WordPress website’s speed and performance. With its user-friendly interface and suite of optimization features, it’s an essential plugin for website owners looking to offer the best user experience. Remember, in the world of online browsing, every second counts, and with WP Rocket, you’re well-equipped to make those seconds work in your favor.
Ready to turn your website and online presence into your best salesperson? Contact us for a free digital marketing audit and strategy session.

About the Author
Katie Wilson, Owner
Aspire ID is a small digital marketing company in Denver, Colorado. Our mission is to empower business growth through superior digital marketing solutions and to build long-lasting client relationships. Since 2002, Katie and her team have helped home service businesses throughout the U.S. consistently grow and generate leads by providing best-in-class web design, SEO, PPC, content marketing, social media management, and reputation management and deploying targeted online marketing strategies driven by clear objectives.